Hexo通过GitHub Actions持续集成发布
GitHub Page博客源文件,通过GitHub Action自动发布推送
原理
简单来说,原理就是将所有的hexo文章文件放到当前的Blog分支,然后在Blog分支添加一个Action,每当这个分支接收到更新,就触发一次Action,在Github提供的免费服务器上安装node.js,再安装hexo,然后生成静态页面,推送到jiayaoO3O.github.io的master分支.
步骤
创建一对公钥与私钥
由于需要从Blog分支推送到jiayaoO3O.github.io的master分支,所以得先创建一对公钥与私钥,输入:
1 | ssh-keygen |
按下三次回车,创建一对公钥与私钥.
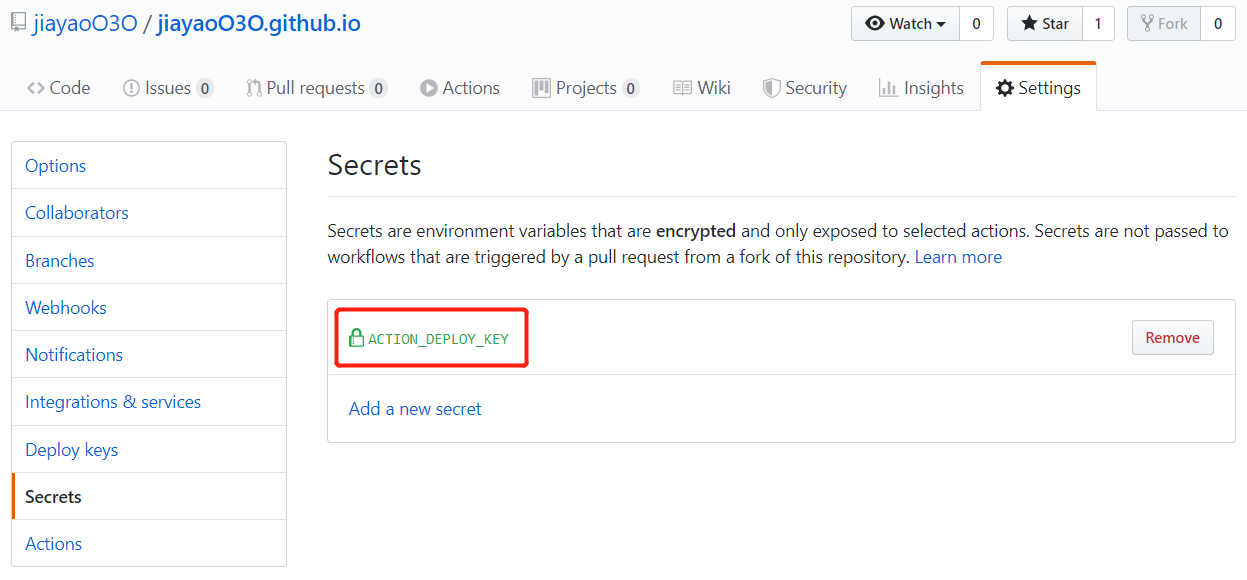
将私钥添加到Settings下Secrets中,名字设置为ACTION_DEPLOY_KEY.

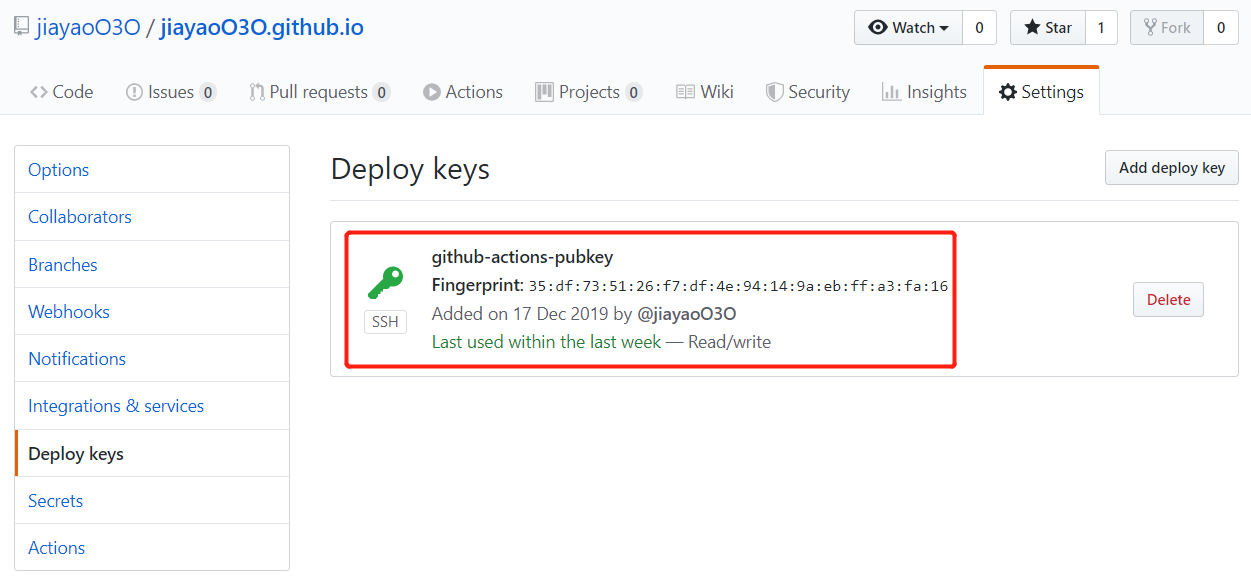
将公钥添加到Settings下的Deploy keys中,名字不重要.

这时候,Blog分支就有权限推送文件到jiayaoO3O.github.io的master分支了.
修改推送博客的方式
由于现在使用ssh方式对文件进行推送,所以要修改博客文件根目录的**_config.yml文件的deploy**方式:
1 | # Deployment |
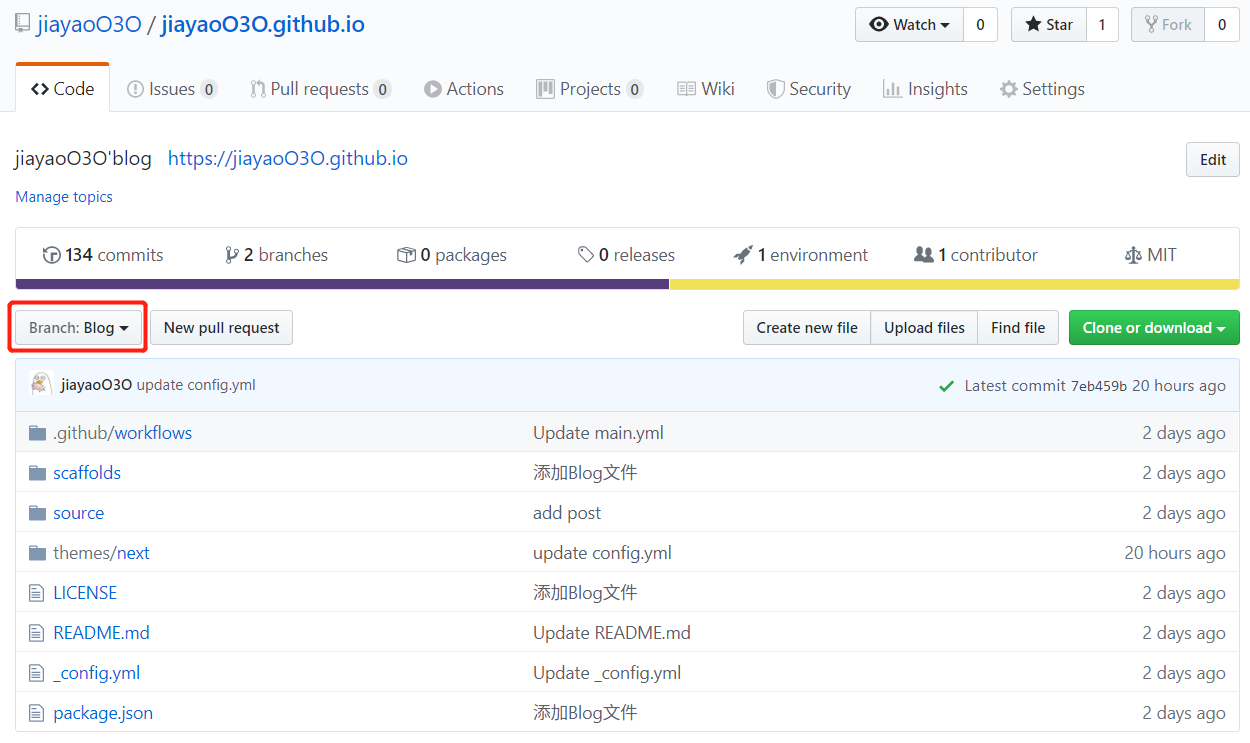
创建一个新的Blog分支
从master分支中创建一个新的Blog分支,删除Blog分支的所有文件,然后添加所有博客源文件到Blog分支中.

创建一个Workflow文件在Blog分支中
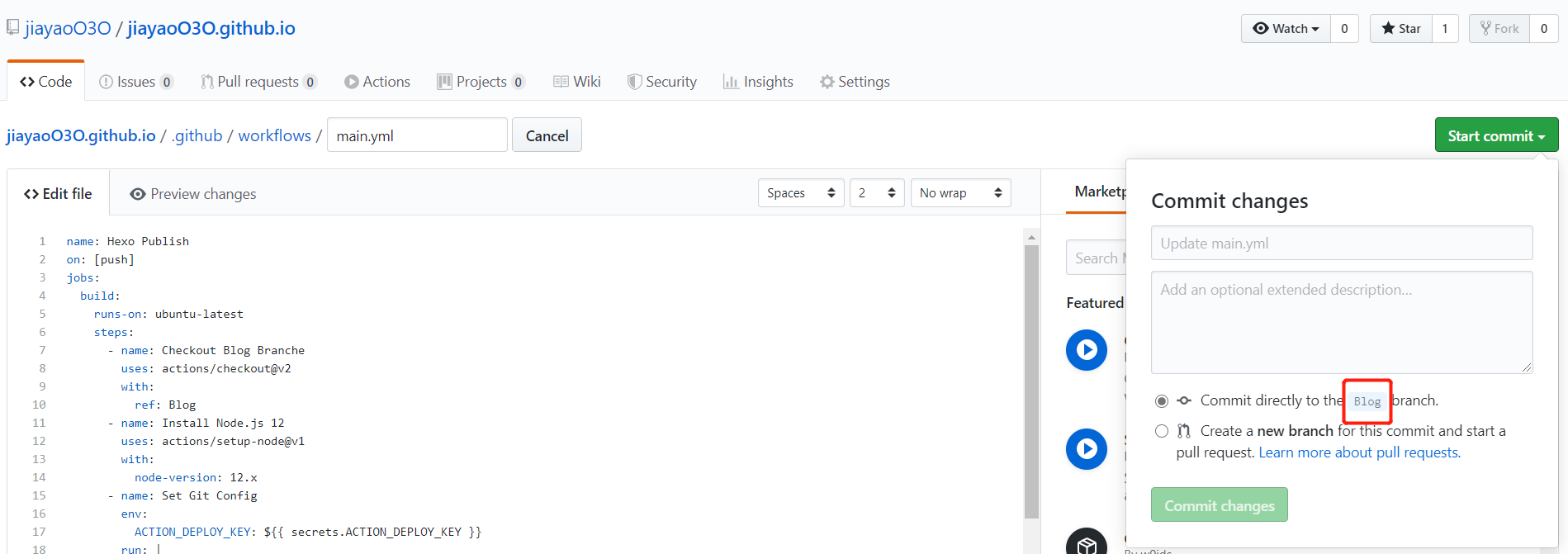
点击分支的Actions,创建一个新的Workflow,名字不限.

注意这里如果是第一次创建这个文件,一定要确定选择的是Blog分支.
添加内容如下:
1 | name: Hexo Publish |
需要注意的是,如果刚刚在Settings下Secrets中添加的名字不是ACTION_DEPLOY_KEY,则
1 | ACTION_DEPLOY_KEY: ${{ secrets.ACTION_DEPLOY_KEY }} |
这一行也要修改成对应的名字.
提交了这个Workflow文件之后,就会马上启动一个Action,如果没有报错,那么等一会儿博客就会自动更新.
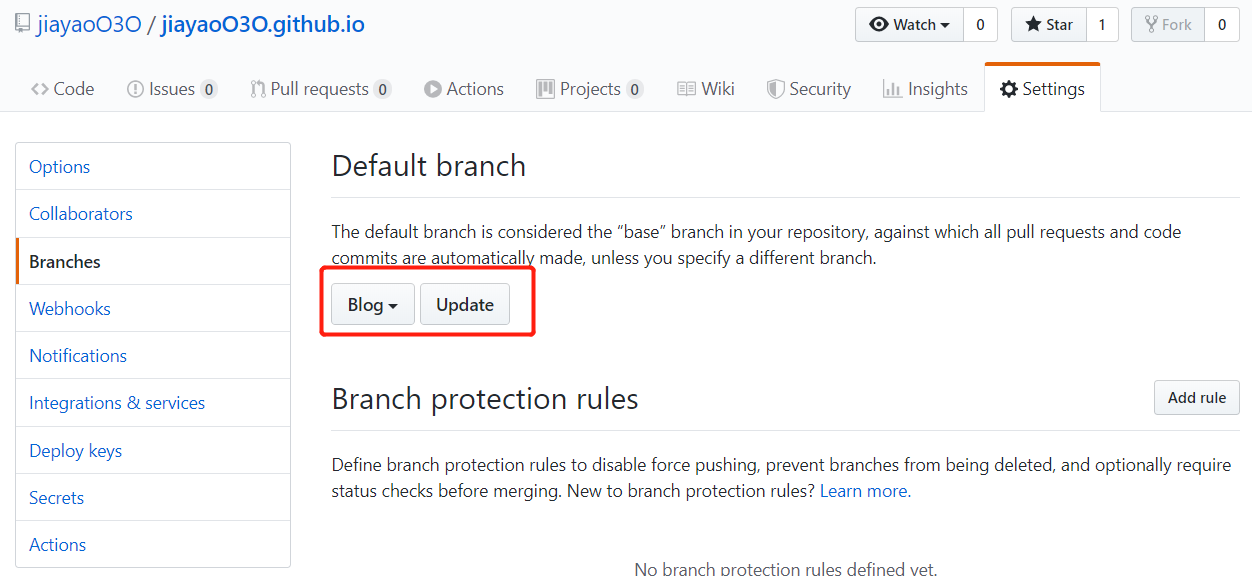
修改Blog分支为默认分支
这一步是可选项,由于我们平时只关注Blog分支下面的源文件,对于master分支的页面内容其实并不关心,所以可以修改Blog分支为默认分支.

点击Settings中的Branches,选择Blog作为默认分支,这样仓库的默认显示页面就成了Blog分支了.